web-programming
1.1 웹 프로그래밍 언어
1.1.1 저급 언어 vs 고급 언어
1.1.2 가장 인기있는 언어는?
- 티오베 순위 (https://www.tiobe.com/tiobe-index/)
- github의 인기 언어 순위 (https://octoverse.github.com/#top-and-trending-projects)
1.1.3 웹 프로그래밍 언어
- Back : Java, C#, PHP, Python, Javascript, Ruby
- FRONT : HTML, CSS, Javascript
1.2 웹이란?
1.2.1 인터넷이란?
- 여러 통신망을 하나로 연결한다는 의미의 ‘인터 네트워크(inter-network)’라는 말에서 시작
- 전 세계 컴퓨터들을 하나로 연결하는 거대한 컴퓨터 통신망
- 클라이언트와 서버로 구성되며, TCP/IP라는 기본 프로토콜을 통해 제공
- 1960년대 미국 국방성에서 군사적인 목적으로 구축한 알파넷(ARPANET)으로부터 시작
- 전송 속도가 빠르고 안정적인 TCP/IP 프로토콜을 사용함에 따라 더욱 빠르게 발전
- TCP/IP 기반의 네트워크가 전세계적으로 확대되어 하나로 연결된 네트워크들의 네트워크
1.2.1 인터넷을 활용한 클라이언트와 서버로 구성
| 서버 | 클라이언트 | 프로토콜 | 포트 | 서비스 |
|---|---|---|---|---|
| WWW(Wordl Wide Web) | 크롬,IE,파이어폭스,사파리등 | HTTP | 80 | 웹 |
| WWW(Wordl Wide Web) | 크롬,IE,파이어폭스,사파리등 | HTTPS | 443 | 보안 웹 |
| FTP | 파일질라, 알FTP등 | FTP | 21 | 파일전송 |
| SFTP | 파일질라, 알FTP등 | SSH | 22 | 보안 파일전송 |
| 아웃룩, 선더버드등 | SMTP | 25 | 메일전송 | |
| 아웃룩, 선더버드등 | POP | 110 | 메일수신 | |
| DNS | 관리 툴 | TCP/IP | 53 | 메일전송 |
| TELNET | MobaXterm, Poderosa, Putty 등 | TCP/IP | 23 | 메일전송 |
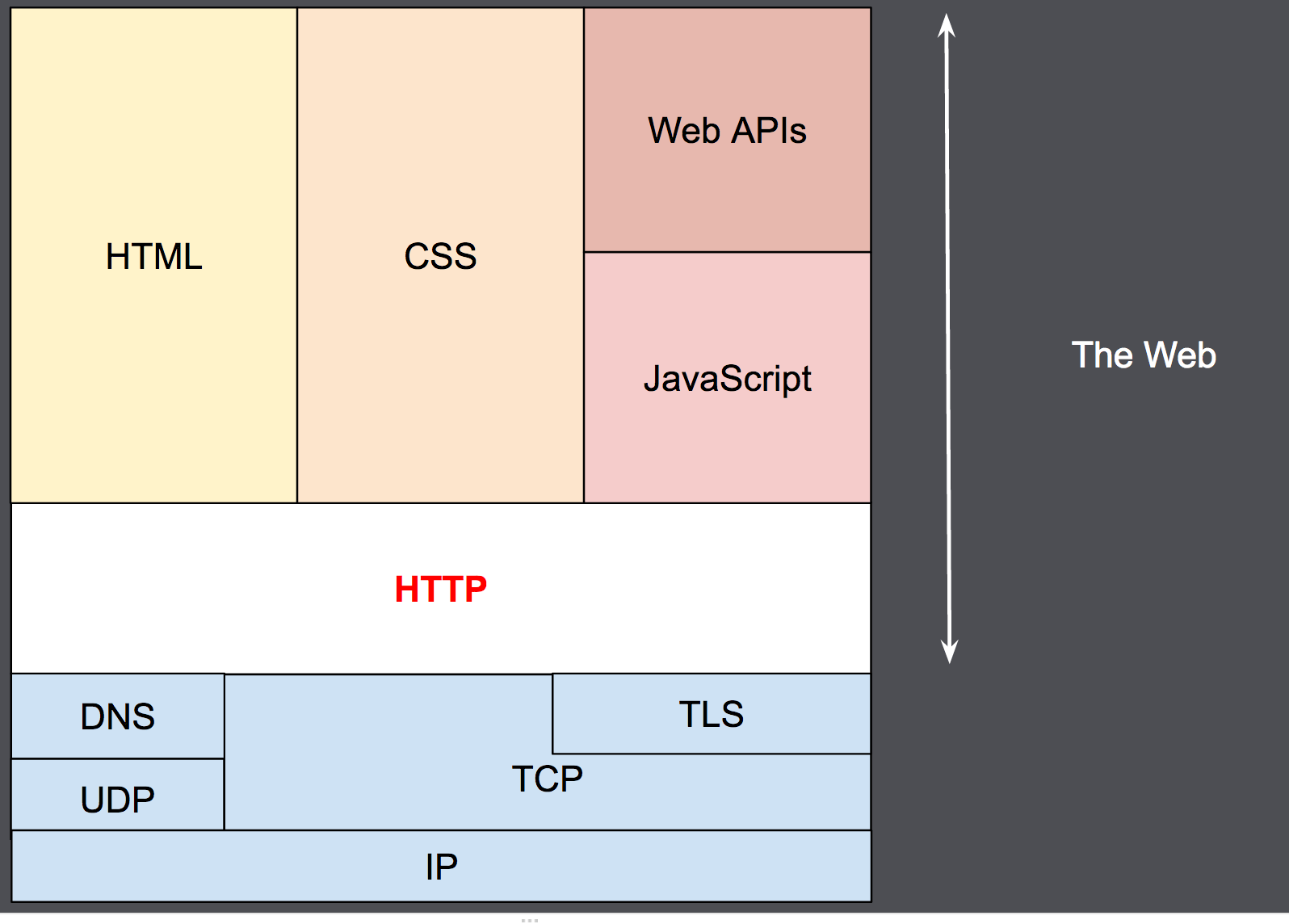
1.2.2 웹 (WWW : World Wide Web)
- 인터넷 기반의 대표 서비스 중 하나
1.2.3 HTTP (Hypertext Transfer Protocol)
- 서버와 클라이어트가 인터넷 상에서 데이터를 주고 받기 위한 프로토콜(protocol)
- 컴퓨터와 컴퓨터가 데이터를 주고 받는데 필요한 규칙


출처 : [MDN] (https://developer.mozilla.org/ko/docs/Web/HTTP/Overview)
TCP / UDP
- OSI7 계층의 전송(Transport) 계층에 해당하는 프로토콜
TCP Transmission Control Protocol
- 연결 지향적인 통신으로 신뢰성 우수
- 상대방과 연결 후 통신 시작
- 재전송 요청 가능
- 수신 확인 가능으로 데이터 손실의 우려 없음
- 통신 속도가 느림
- 전화 송/수신
UDP( Universal,User Datagram Protocol)
- 비연결 지향적인 통신으로 신뢰성 우수
- 상대방과 연결 상관 없이 통신 시작
- 재전송 요청 불가능
- 수신 확인 없어 데이터 손실의 우려 있음
- 통신 속도가 빠름

출처 : https://juni5184.tistory.com/10
1.2.4 클라이언트: 사용자 에이전트
- 주로 브라우저에 의해 수행
- 브라우저는 항상 요청을 보내는 개체
- 브라우저는 페이지의 HTML 문서를 가져오기 위한 요청을 전송
- 파일을 구문 분석하여 실행해야 할 스크립트 그리고 페이지 내 포함된 하위 리소스들(보통 이미지와 비디오)을 잘 표시하기 위한 레이아웃 정보(CSS)에 대응하는 추가적인 요청
- 그런 뒤에 브라우저는 완전한 문서인 웹 페이지를 표시하기 위해 그런 리소스들을 혼합
- 브라우저에 의해 실행된 스크립트는 이후 단계에서 좀 더 많은 리소스들을 가져올 수 있으며 브라우저는 그에 따라 웹 페이지를 갱신
1.2.5 웹서버
- 클라이언트에 의한 요청에 대한 문서를 제공(응답)하는 서버
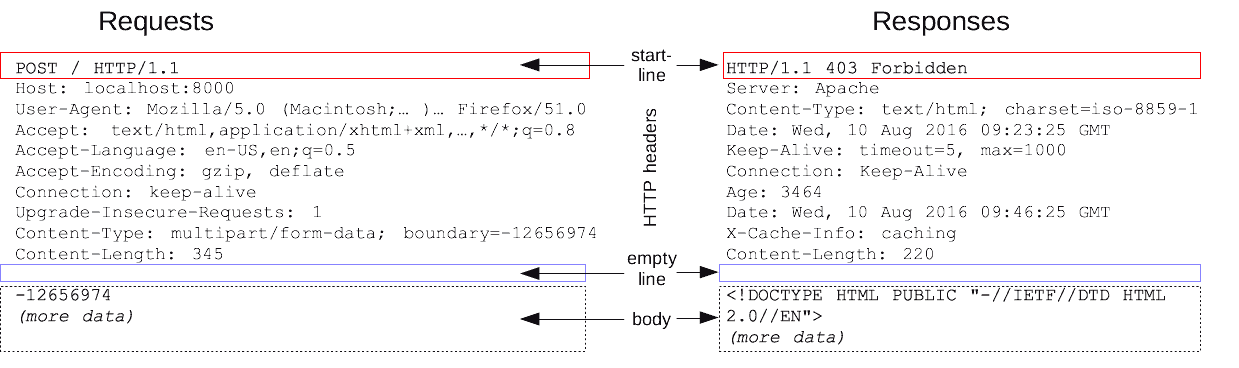
1.2.6 요청 HTTP Request

- Method : 클라이언트가 수행하고자 하는 동작을 정의한
GET,POST같은 동사나OPTIONS나HEAD와 같은 명사 - Path : 가져오려는 리소스의 경로; 예를 들면 프로토콜 (
http://), 도메인 (여기서는developer.mozilla.org), 또는 TCP 포트 (여기서는80)인 요소들을 제거한 리소스의 URL - Headers : 서버에 대한 추가 정보를 전달하는 선택적 헤더들
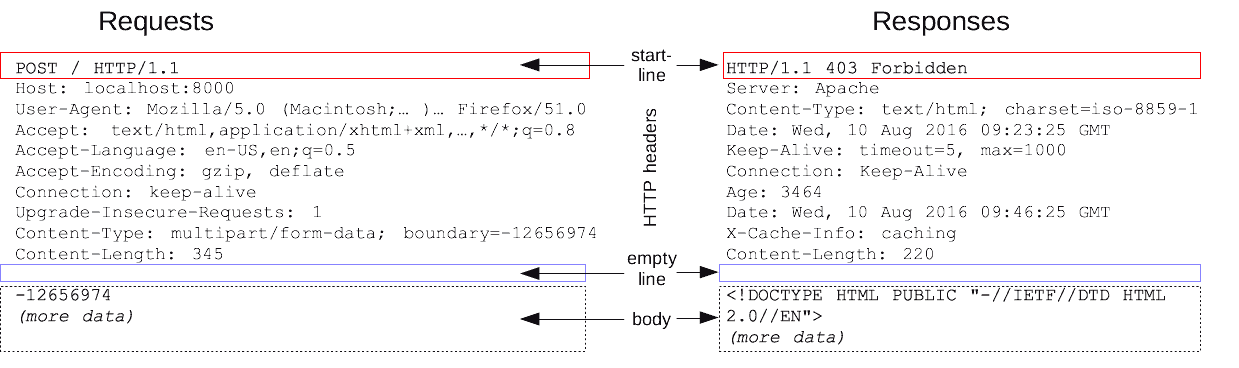
1.2.7 응답 HTTP Response

출처 : [MDN] (https://developer.mozilla.org/ko/docs/Web/HTTP/Overview)
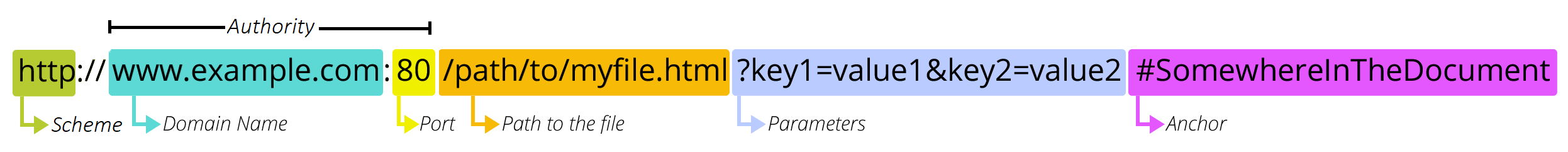
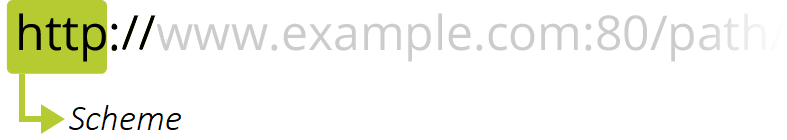
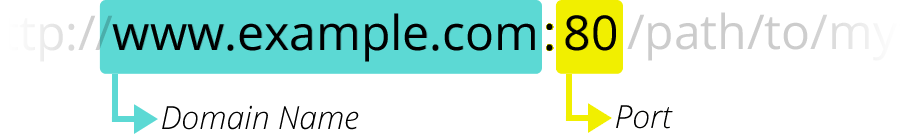
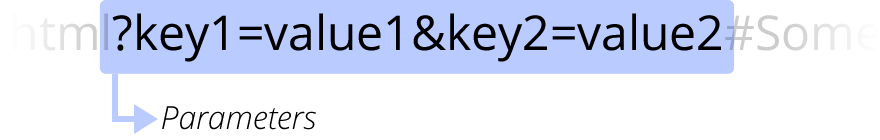
1.2.7 URL(Uniform Resource Locator)






출처 : [MDN] (https://developer.mozilla.org/ko/docs/Learn/Common_questions/What_is_a_URL)
1.3 Front-End VS Back-End
- 프로세스의 처음과 마지막 단계
1.3.1 프런트 엔드 Front-End
- 프런트 엔드 웹 개발은 HTML, CSS 및 JavaScript를 사용하여 데이터를 그래픽 인터페이스로 변환하여 사용자가 해당 데이터를보고 상호 작용할 수있는 방법 (위키백과)
- 클라이언트 - 서버 모델에서 클라이언트는 일반적으로 프런트엔드
- '앞단', '뷰단'(view) 또는 '사용자단'
- 웹퍼블리셔 : HTML과 CSS를 사용해서 웹 디자이너가 디자인한 것을 웹 표준성과 접근성에 부합하도록 작업 하는 직업
- 프런트 엔드 개발자 : Javascript,AJAX, Angular, React, Vue등을 사용 해서 서버와 응답을 처리하는 직업
1.3.1.1 프런트 엔드 필요 기술
- HTML, CSS, JavaScript, AJAX
- Angular, React, Vue 등 화면처리 F/W
- WebServer : Apache Http 서버, NGINX, IIS, WebToBe, Tomcat 등
1.3.2 백 엔드 Back-End
- 백엔드에서는 프런트엔드에 보여줄 HTML 문서를 동적으로 생성해서 응답
- DB나 API등과 연동하여 필요한 Data(JSON,XML등)를 응답
- Data를 응답 받으면 프런트 엔드 개발자가 뷰단 개발
1.3.2.1 백 엔드 필요 기술
- Java : JSP,Servelt,Spring
- C# : ASP.NET
- Python : Django, Flask
- PHP, ASP 등
- WAS : Tocat, Jeus, Weblogic, IIS, PHP 모듈